Les derniers articles et tutoriels sur les API et webservices Google









API Google Maps V3 Exemples et tutoriels en Français
Tutoriel Carte Map Map
Comment configurer et créer une carte
Tutoriel Geocoder Géocodeur
Comment géocoder une adresse postale. Géocodeur inverse
Tutoriel Infowindow Info-Bulle
Comment configurer et créer une infobulle ou infowindow
Tutoriel Bouton Control
Comment configurer et créer un bouton ou contrôle
Tutoriel Itinéraire Direction
Comment calculer un itinéraire ou direction
Tutoriel Marqueur Marker
Comment configurer et créer un marqueur ou marker
Tutoriel Polygone Polygon
Comment configurer et créer un polygone ou polygon
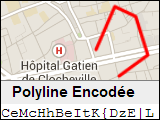
Tutoriel Polyline Ligne
Comment configurer et créer une polyline ou ligne
Tutoriel Panoramique StreetView
Comment configurer et créer un panoramique Street View
Documentation Google Maps API
Documentation en Français sur l'API Google Maps V3.
Référence API Google Maps Javascript
Google Web Services Exemples et tutoriels en Français
Drawing Library
La bibilothèque Drawing fournit à l'utilisateur une interface graphique pour dessiner des marqueurs, polylines, polygones, cercles et rectangles sur une carte Google Maps.
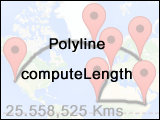
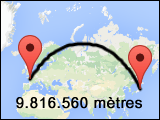
Geometry Library
La bibilothèque Geometry permet d'ajouter des classes et méthodes pour effectuer des calculs géométriques à la surface de la Terre sur une carte Google Maps.
Places Library
La bibilothèque Places permet à votre application de rechercher des lieux en fonction de critères sur une carte Google Maps.
Visualization Library
La bibilothèque Visualization fournit des fonctionnalités permettant de transformer vos données brutes en superbes visuels sur une carte Google Maps.
API Google Exemples et tutoriels en Français
Google Maps API
L'API Google Maps permet d'insérer une carte 2D Google Maps dans vos pages web et applications.
Google Directions API
L'API Google Directions permet, pour un mode de transport donné (voiture, piéton, vélo, transport en commun), de calculer un itinéraire à l'aide d'une simple requête HTTP.
En plus des points de départ et d'arrivée une ou plusieurs étapes peuvent être indiquées.
Google Distance Matrix API
L'API Google Distance Matrix fournit la distance et le temps de parcours pour chaque origine et destination contenues dans une matrice à l'aide d'une simple requête HTTP.
Attention, ce service ne retourne pas le détail de l'itinéraire. Les informations détaillées relatives un itinéraire donné sont obtenues en passant le couple origine/destination à l'API Google Directions.
Google Maps API Checker
Le Google Maps API Checker est une extension Chrome qui vous vous permet de vérifier si votre site met correctement en œuvre les APIs cartographiques de Google, telles que les APIs Google Maps Javascript, Static Maps et Street View Image.
Google Maps Roads API
L'API Google Maps Roads identifie les tronçons de routes proches d'un tracé GPS et fournit les limites de vitesse sur ces routes sous forme de métadonnées.
Google Geocoding API
L'API Google Geocoding permet de géocoder une adresse postale ou des coordonnées GPS (dans ce cas on parle de reverse geocoding) à l'aide d'une simple requête HTTP.
Le géocodage étant particulièrement gourmand en temps et ressources, il est conseillé de pré-géocoder les adresses connues et de les stocker dans un cache temporaire de votre conception.
Google Time Zone API
L'API Google Time Zone fournit une interface simple pour connaître le fuseau horaire d'un lieu sur Terre, ainsi que le décalage par rapport au temps UTC, à l'aide d'une simple requête HTTP.
Google Places API
L'API Google Places permet d'obtenir des informations détaillées sur un lieu défini et/ou ses environs, parmi un large éventail de catégories, à l'aide d'une simple requête HTTP.
Google Static Maps API
L'API Google Static Maps permet d'insérer dans une page web, une carte Google Maps sous la forme d'une image statique (non interactive), à l'aide d'une simple requête HTTP.
Google Street View Image API
L'API Google Street View Image permet d'insérer dans une page web, un panoramique Street View statique (non interactif), à l'aide d'une simple requête HTTP.
Google Elevation API
L'API Google Elevation fournit l'altitude d'un point donné situé à la surface de la Terre, y compris pour les fonds marins, à l'aide d'une simple requête HTTP.
Lorsque l'altitude d'un point donné est inconnue, le service retournera une interpolation basée sur la valeur moyenne des quatre points les plus proches.
Google Maps Tracks API
L'API Google Maps Tracks permet aux entreprises de suivre, analyser et visualiser leur parc de véhicule par exemple.
Google Maps Geolocation API
L'API Google Maps Geolocation permet géolocaliser un client à partir des informations provenant des antennes cellulaires et des spots WiFi que peut détecter son mobile.
Google Maps Coordinate API
L'API Google Maps Coordinate permet la gestion des ressources humaines qui vise à optimiser l'efficacité des équipes mobiles. Les collaborateurs sont visibles sur une carte Google Maps, facilitant l'attribution d'une mission en fonction de leur position. Le suivi en temps réel de la position et des missions de vos équipes facilite l'organisation du travail.
Google Maps Android API
L'API Google Maps Android permet de créer une application Android utilisant les cartes Google Maps.
Google Maps SDK pour iOS
Le SDK Google Maps pour iOS permet de créer une application iOS utilisant les cartes Google Maps.